Fresh Tart is a french patisserie that offers affordable and authentic french baked goods
and affordable pricing options. The typical user is between 19-30 years old, and most users are adults with a love for travel or baked goods. Fresh Tart’s goal is to bring a little bit of french baked goods to a home audience.
and affordable pricing options. The typical user is between 19-30 years old, and most users are adults with a love for travel or baked goods. Fresh Tart’s goal is to bring a little bit of french baked goods to a home audience.
Challenge
Available online websites have cluttered designs, inefficient systems for browsing through products, and confusing checkout processes.
The Goal
Design FreshTart website to be user friendly by providing clear navigation and offering a fast checkout process
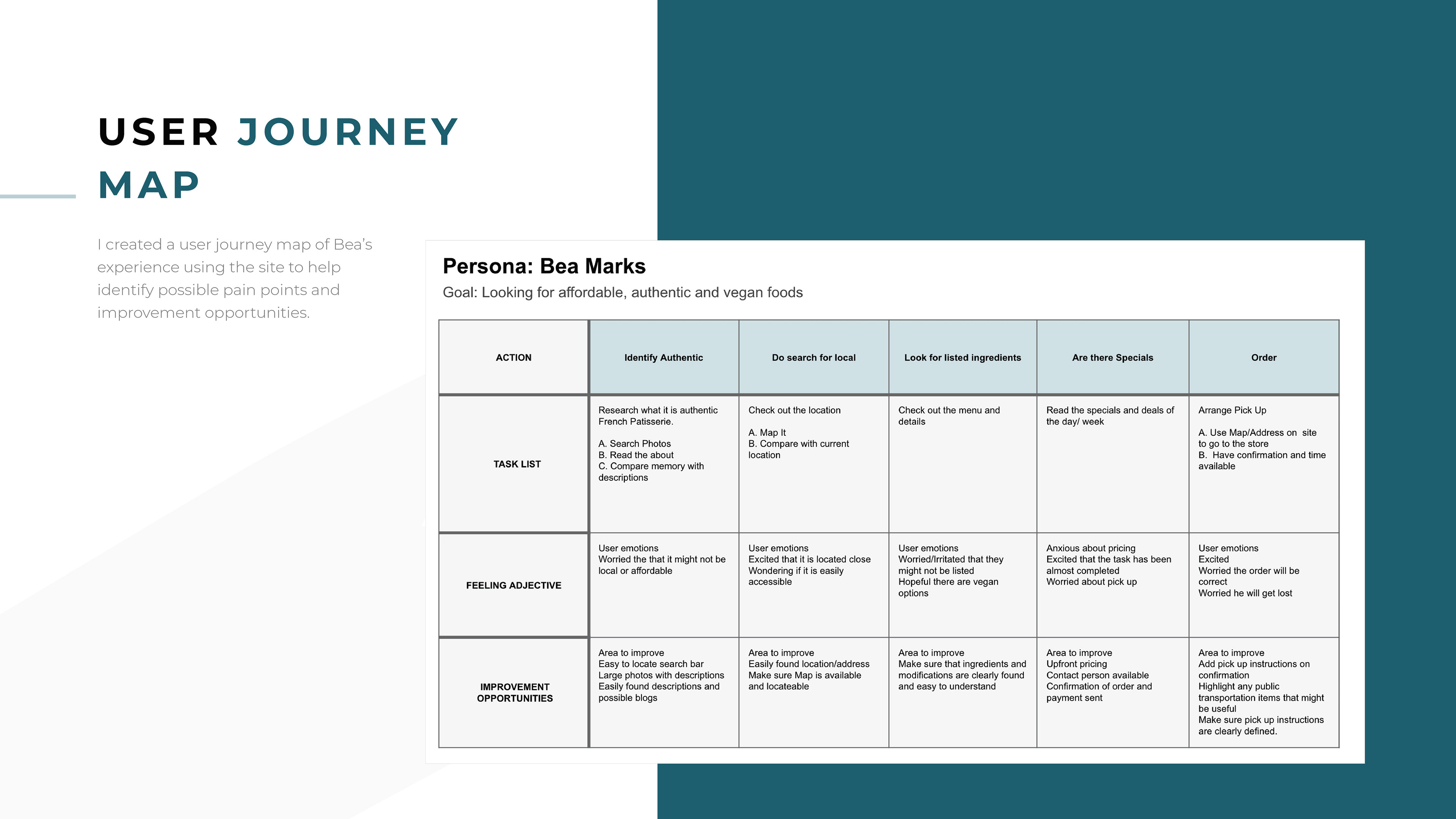
Researching the problem
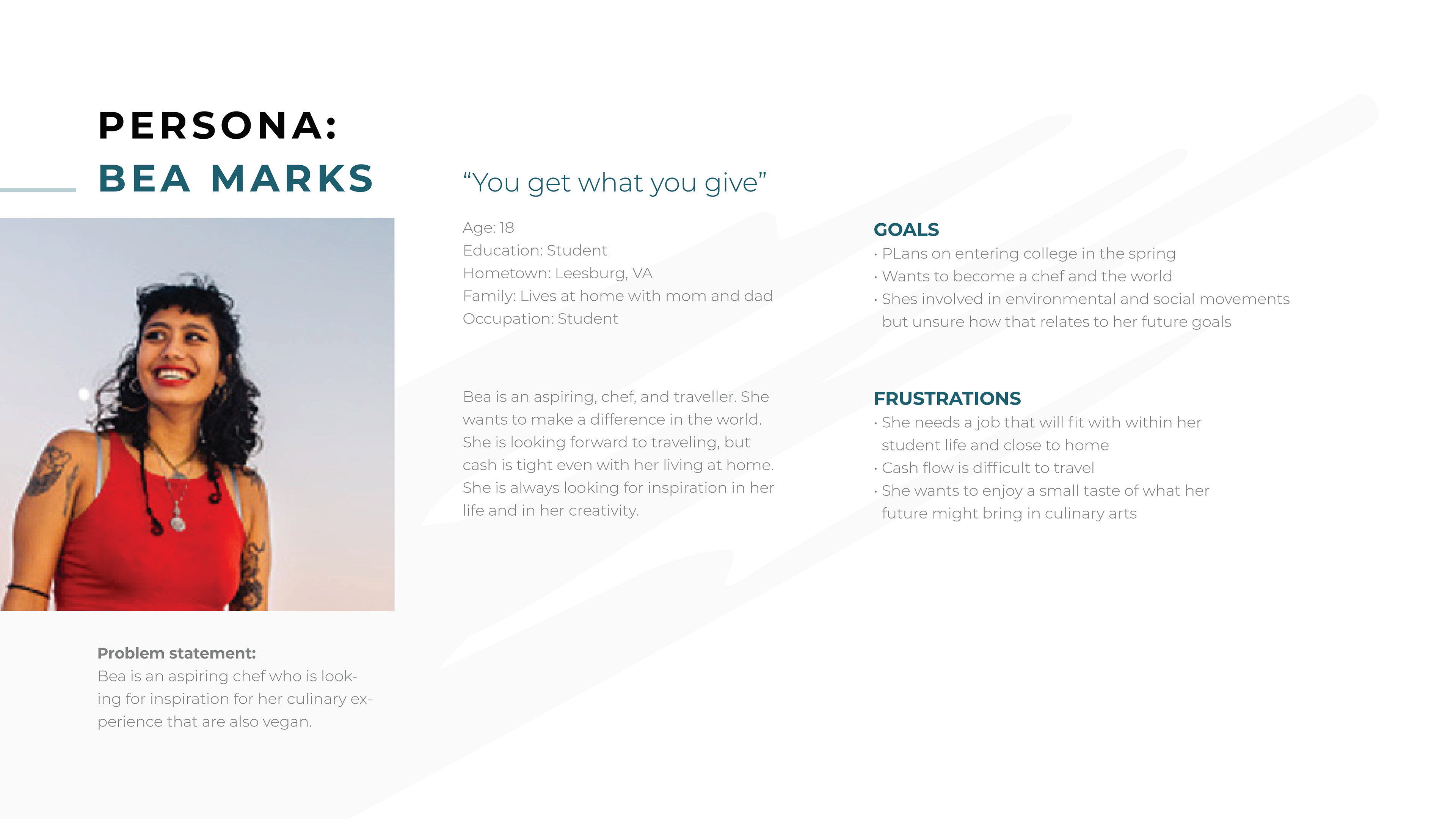
I conducted user interviews, which I then turned into empathy maps to better understand the target user and their needs. I discovered that many target users treat online shopping as a fun and relaxing activity when they want a treat or plan for a special occasion. However, many bakery websites websites are overwhelming and confusing to navigate, which frustrated many target users. This caused a normally enjoyable experience to become challenging for them, defeating the purpose.





Design & Prototype
Difficulty with website navigation was a primary pain point for users, so I used that knowledge to create a sitemap.
I wanted to improve overall website navigation. I chose a informational structure was designed to make things simple and easy.
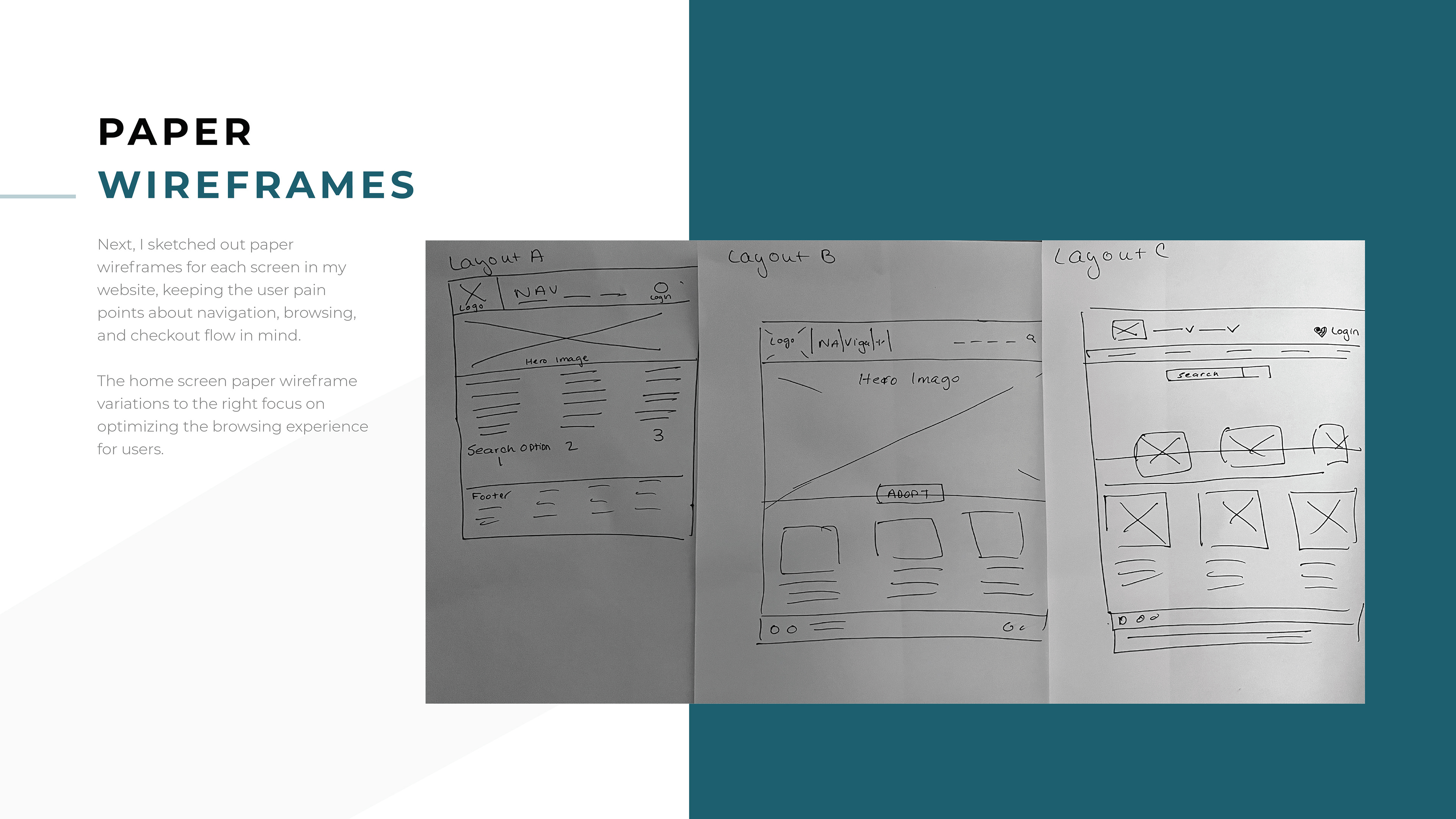
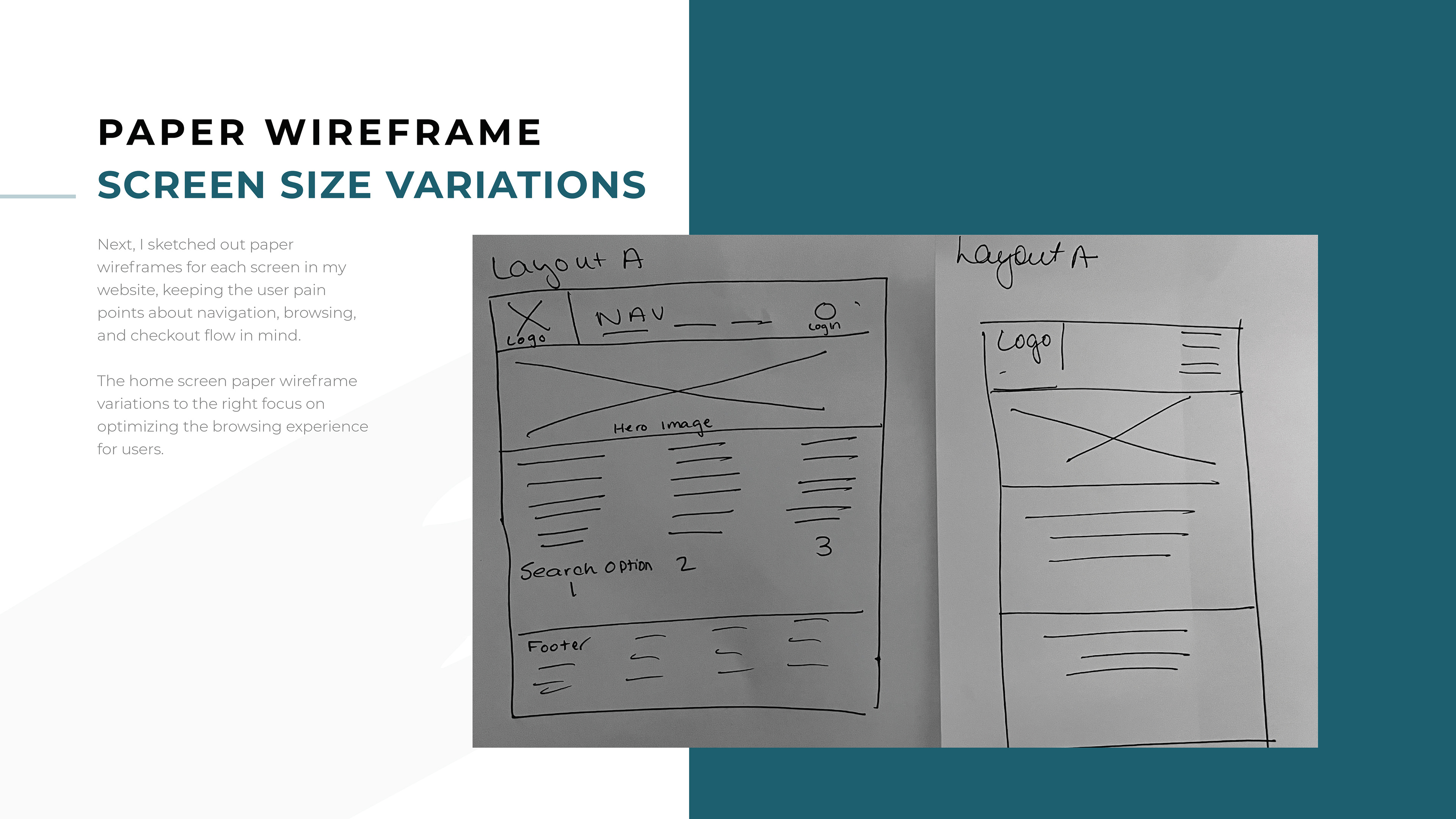
Next, I sketched out paper wireframes for each screen in my website, keeping the user pain points about navigation, browsing, and checkout flow in mind.
The home screen paper wireframe variations to the right focus on optimizing the browsing experience for users.
I sketched out paper wireframes for each screen in my website, keeping the user pain points about navigation, browsing, and checkout flow in mind. The home screen paper wireframe variations to the right focus on optimizing the browsing experience for users.
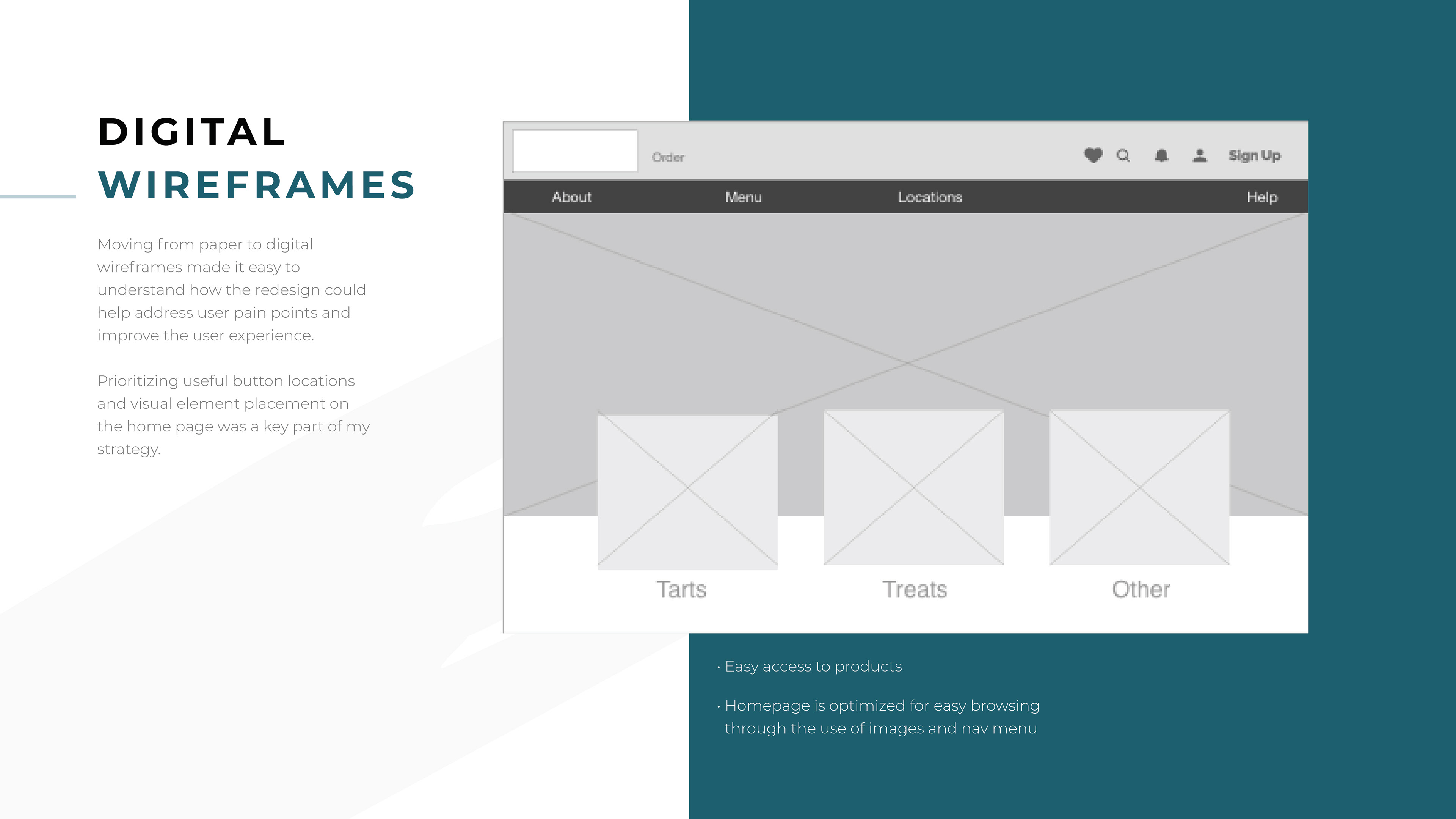
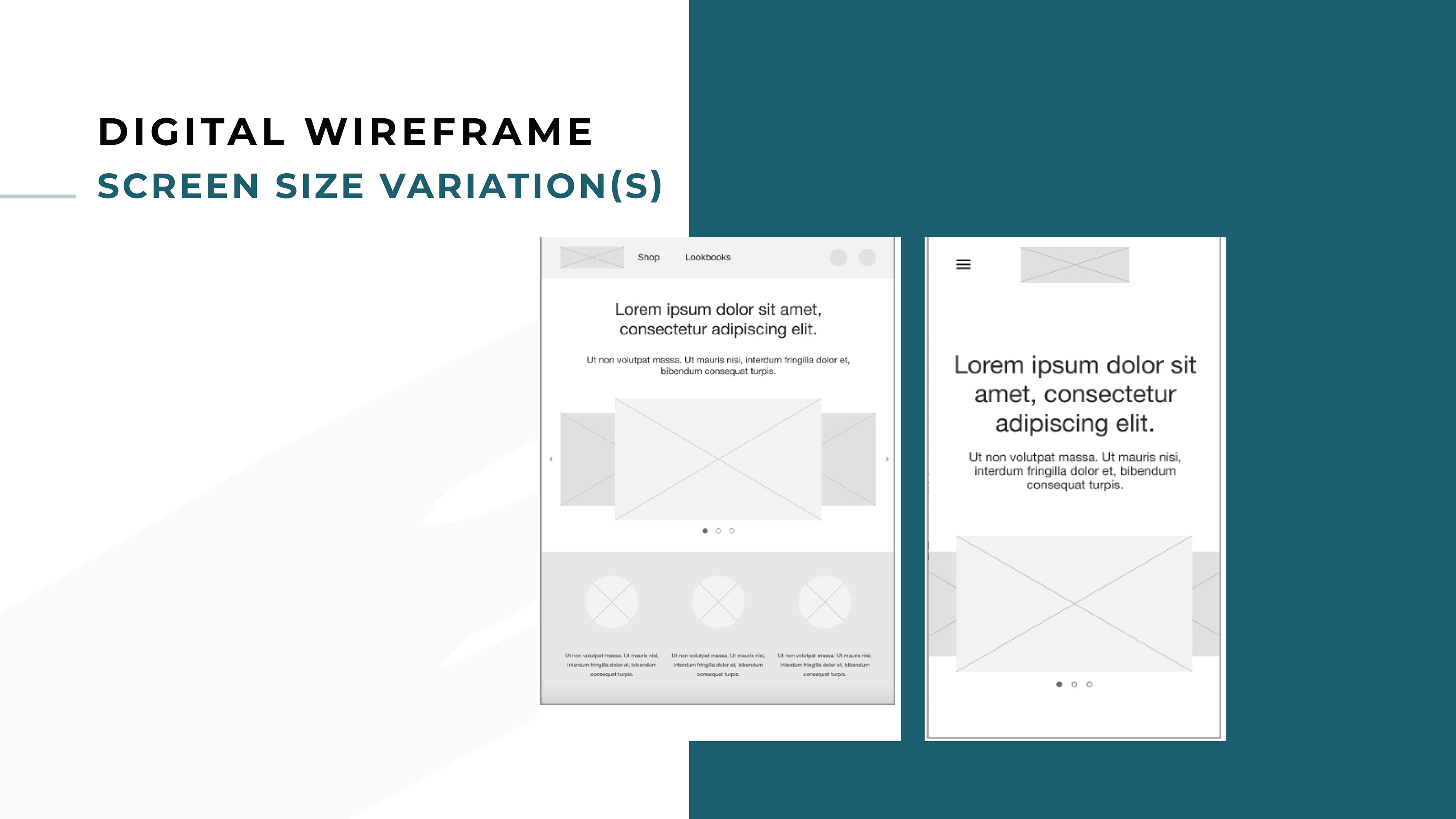
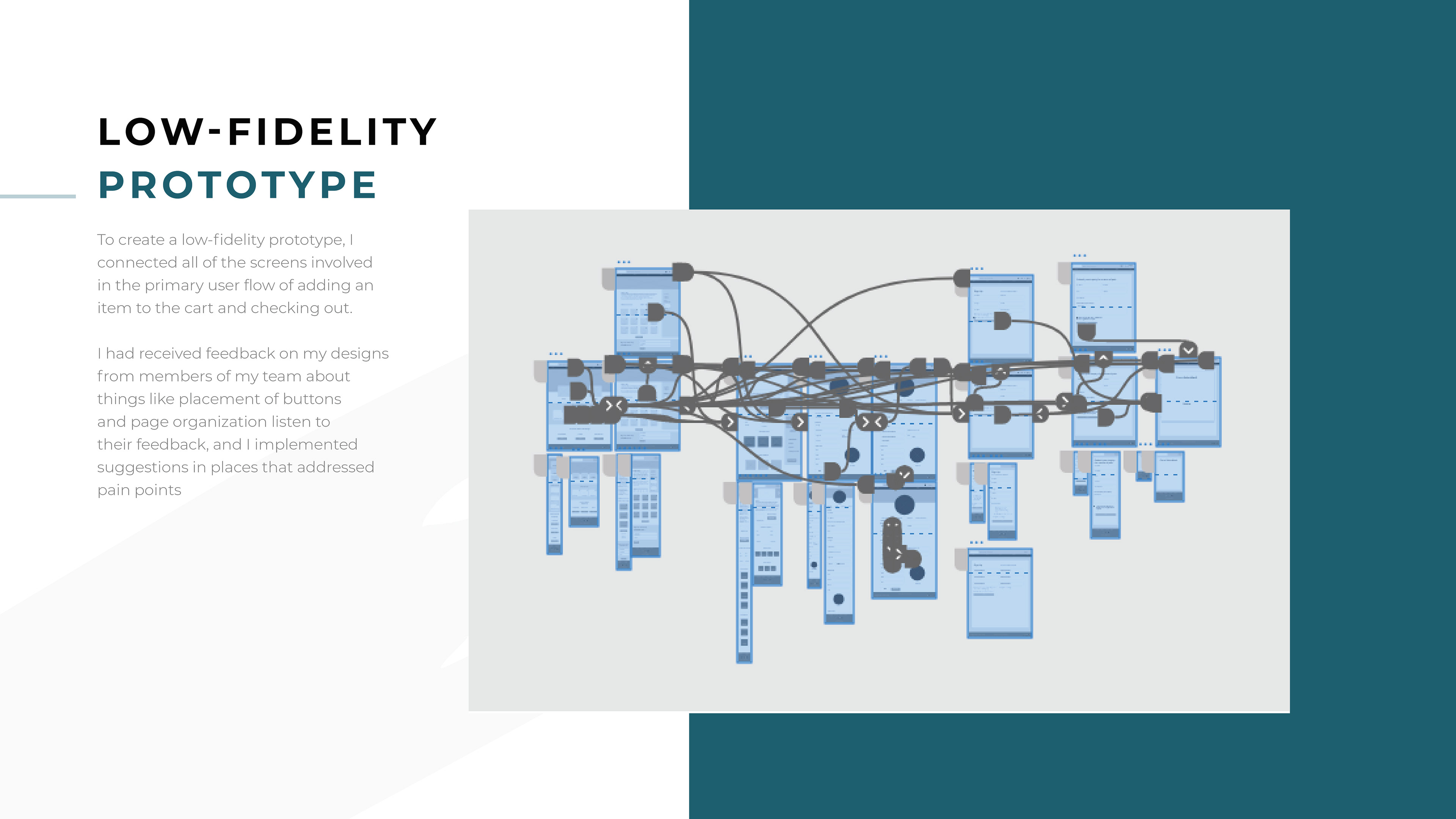
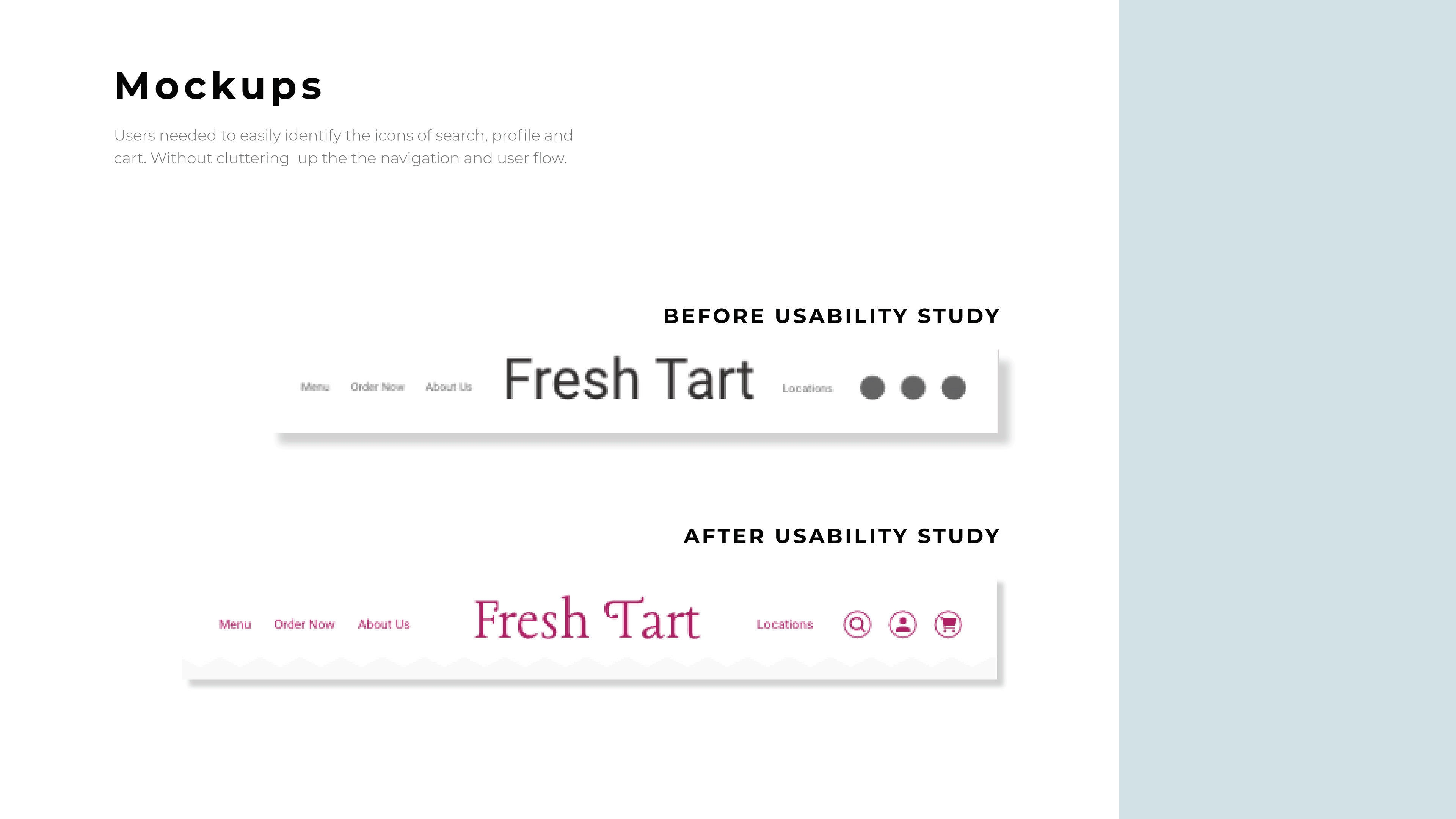
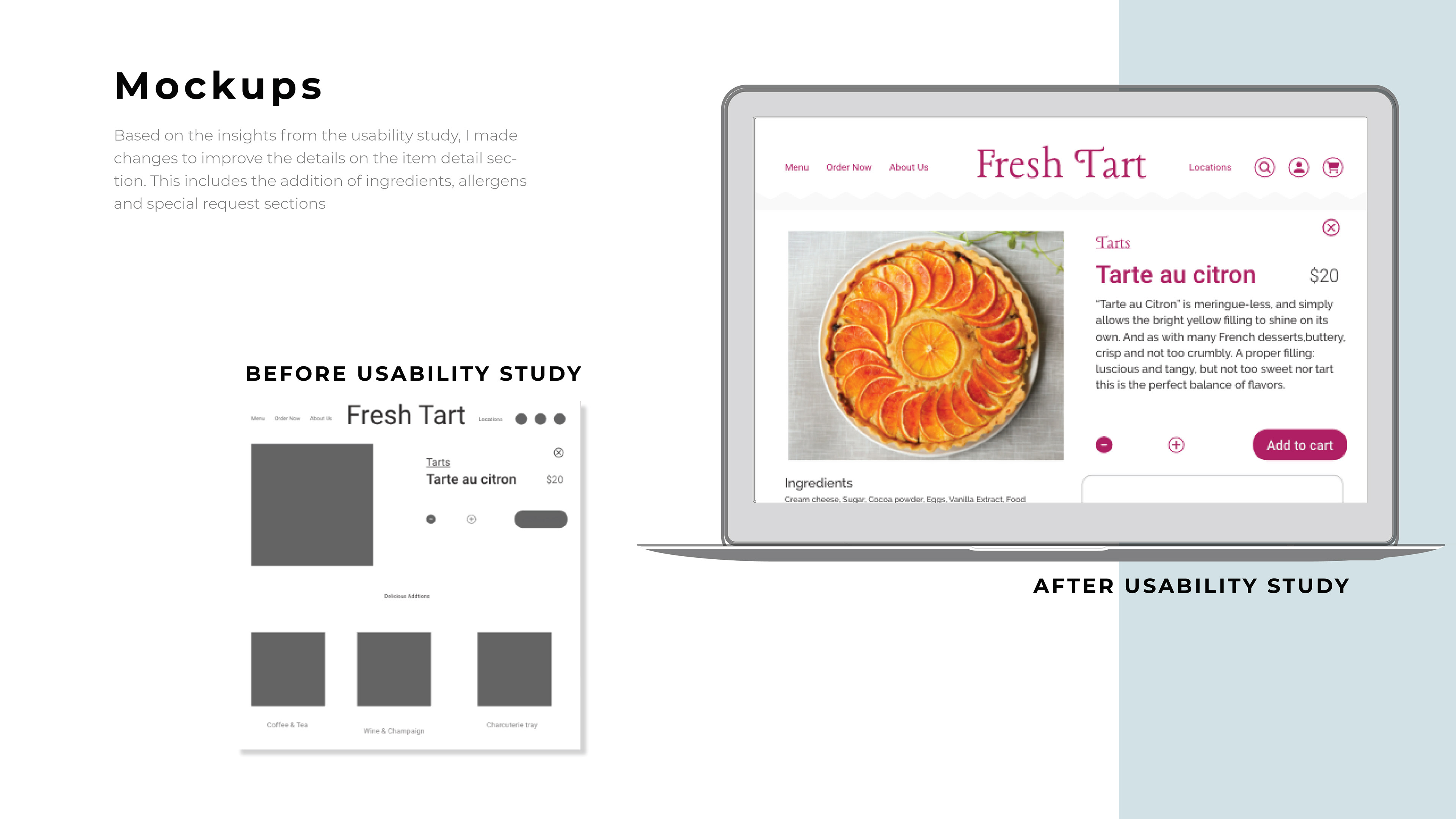
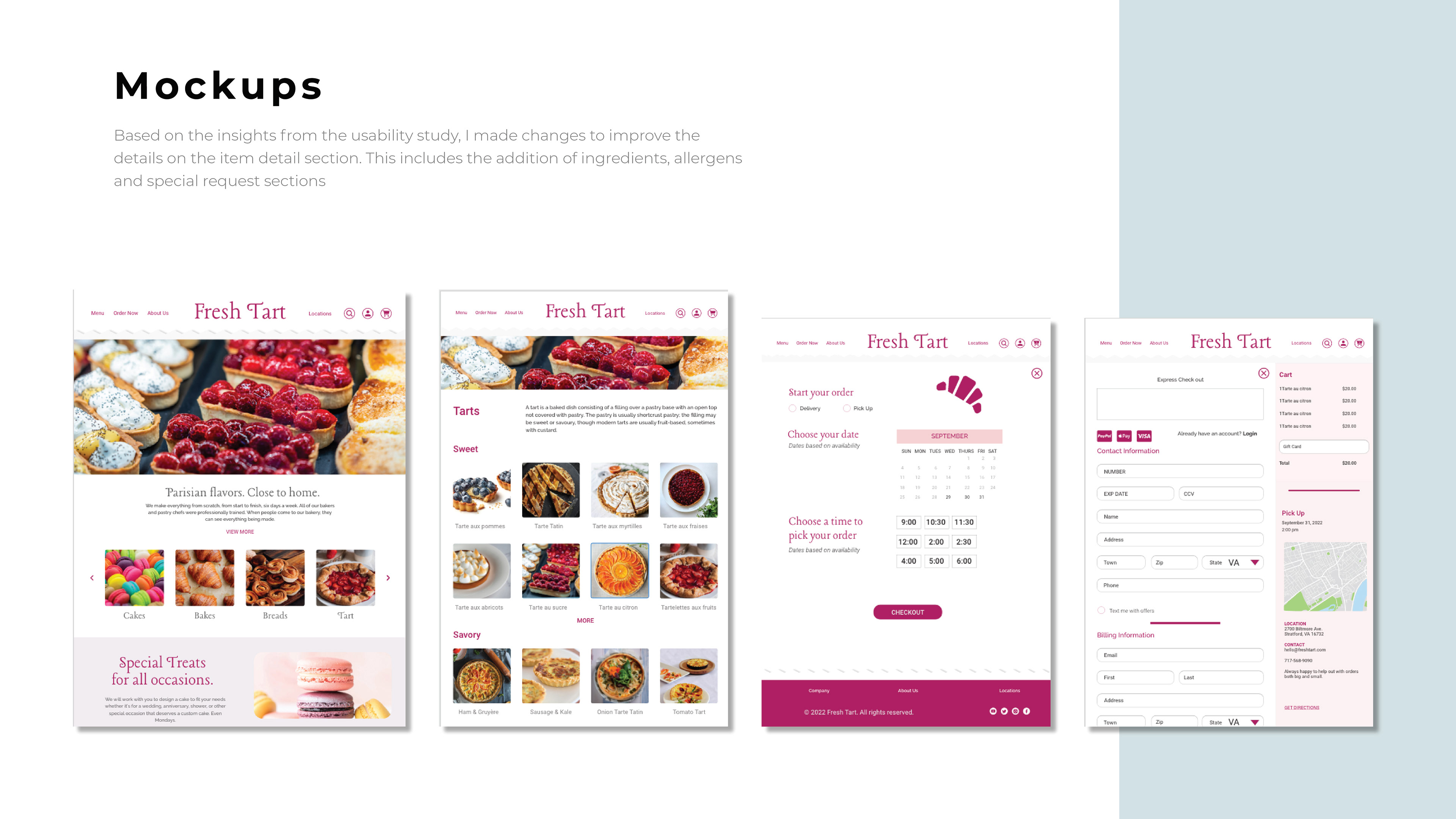
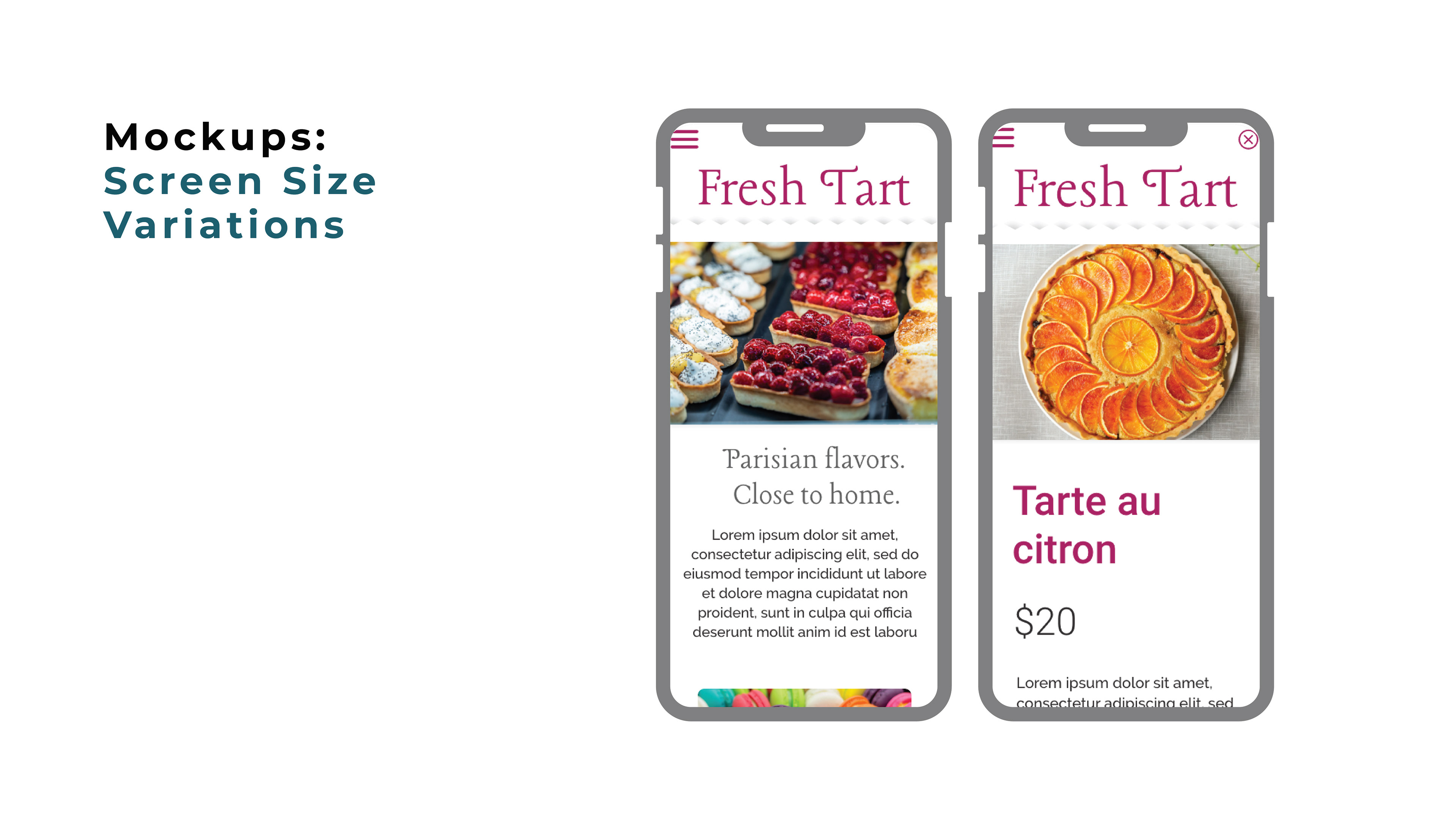
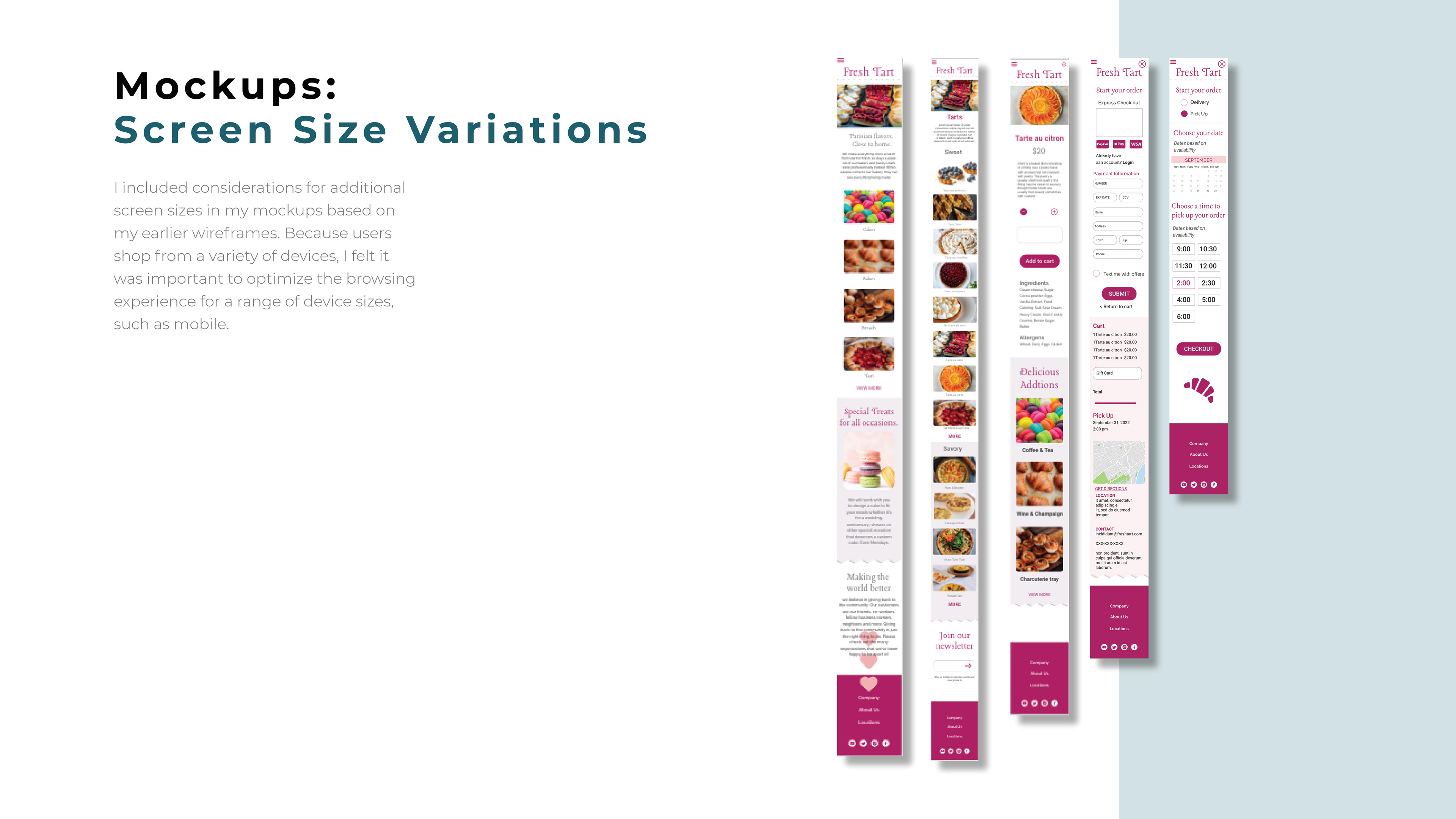
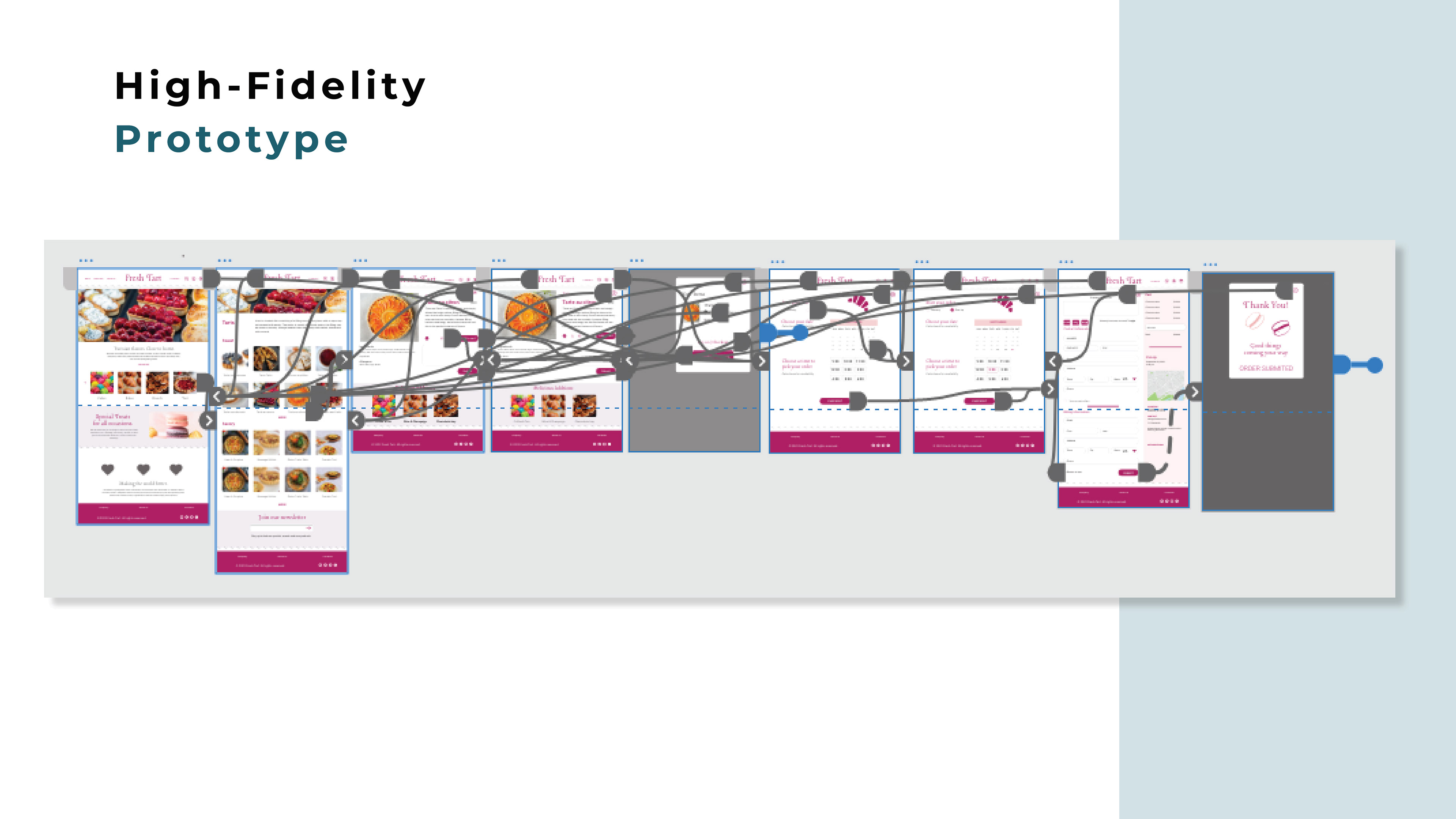
Lo and high fidelity prototypes come after digital wire-framing, and subsequent user studies.